Телефон: +7 (495) 733 94 77, +7 (499) 257 18 85, +7 (499) 257 19 23| Адрес: г. Москва, Бумажный проезд, д. 14 стр.1
The module holds up to 10 actual module positions so you can publish any of your favorite modules to one of the slides and keep your site clean and consolidated while giving it a nice effect. Simply publish the s5 tab show module to your desired module position and pages. Then start publishing modules to the positions in the tab show (s5_tab1, s5_tab2, etc); these modules will become the slides. There is also an automatic advance feature that allows you to automatically advance through the slides are your own specified interval.
Please note that IE7&8 do not support the necessary css syntaxes needed for the layout shown on this demo. Because of this position custom_1 will not be shown for these browsers. In its place you may use position custom_3, which is shown only on IE7&8, with your own custom html module.
Features:
- Choose from several effects
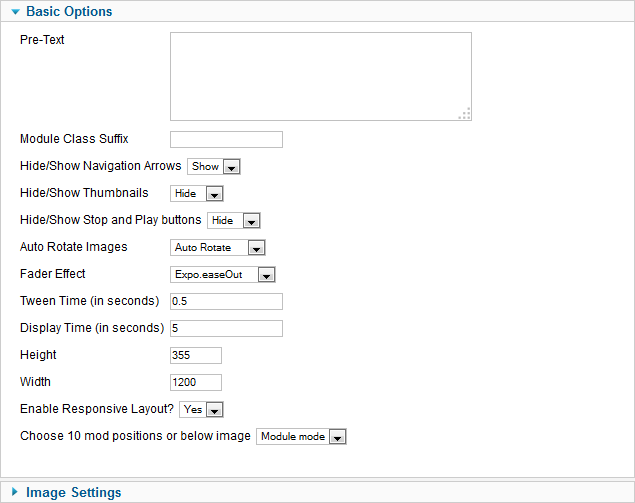
- Up to 10 images
- Up to 10 module positions if using module mode
- Choose auto rotate or manual rotate
- Show/Hide: thumbnails, navigation arrows and pause/play buttons
- Set links to each image and define if they show in a new window or in the same
- Set the width and height of the module
Module tutorial:
After installing the module be sure to add in below positions to your template details.xml file located in the root of your template folder. If you are running a template older than Maxed Mag or a non Shape 5 template.
imageslide_1
imageslide_2
imageslide_3
imageslide_4
imageslide_5
imageslide_6
imageslide_7
imageslide_8
imageslide_9
imageslide_10
Once you are sure you have the module positions in then just simply start publishing modules to the positions. Be sure to do them in order, not imageslide_1 and then imageslide_4. Be sure its in sequential order.
Image Tutorial:
After installing the module simply publish it to your site and add URLs to images located on your server. As you can see from the below screenshot you need to enter the URLs to the images, once this is done the fader will start cycling through the images, be sure to add them in order from 1 - 10.
Screenshot of S5 Image Slide Admin:

Каталог товаров
Наши представительства в регионах:
Телефон: +7 (8452) 5059-92
г. Саратов, ул. Университетская улица, д. 64, оф.3
Телефон: +7 (918) 434-15-72
г. Краснодар, ул. Северная, д. 353, эт. 3, оф. 304
Телефон: +7 (846) 313-17-48
г. Самара, ул. Молодогвардейская, д.33, оф. 219
Телефон: +7 (919) 888-94-19
г. Ростов-на-Дону, ул. Доватора, д.148
Каталог товаров
Центральный офис г. Москва
+7 (495) 733 94 77, +7 (499) 257 18 85, +7 (499) 257 19 23.

























